


Once it’s done, you can do a few things in your IDE.
#ESLINT WEBSTORM HOW TO#
You can find instructions on how to do it here.
#ESLINT WEBSTORM INSTALL#
If you’re using other JetBrains IDE like IntelliJ IDEA, PhpStorm, or P圜harm, make sure you have this plugin installed and enabled in Preferences / Settings | Plugins.įirst, you need to install and configure Prettier. WebStorm comes with built-in support for Prettier. You can add a keyboard shortcut to run this External tool configuration in Preferences | Keymap.JetBrains IDEs (WebStorm, IntelliJ IDEA, P圜harm, etc.) It will run Prettier for the current file. Press Cmd/Ctrl-Shift-A ( Find Action), search for Prettier, and then hit Enter. If Prettier is installed locally in your project, replace the path in Program with $ProjectFileDir$/node_modules/.bin/prettier on macOS and Linux or $ProjectFileDir$\node_modules\.bin\prettier.cmd on Windows. Program: prettier on macOS and Linux or C:\Users\user_name\AppData\Roaming\npm\prettier.cmd on Windows (or whatever npm prefix -g returns), if Prettier is installed globally.Go to Preferences | Tools | External Tools and click + to add a new tool.
#ESLINT WEBSTORM CODE#
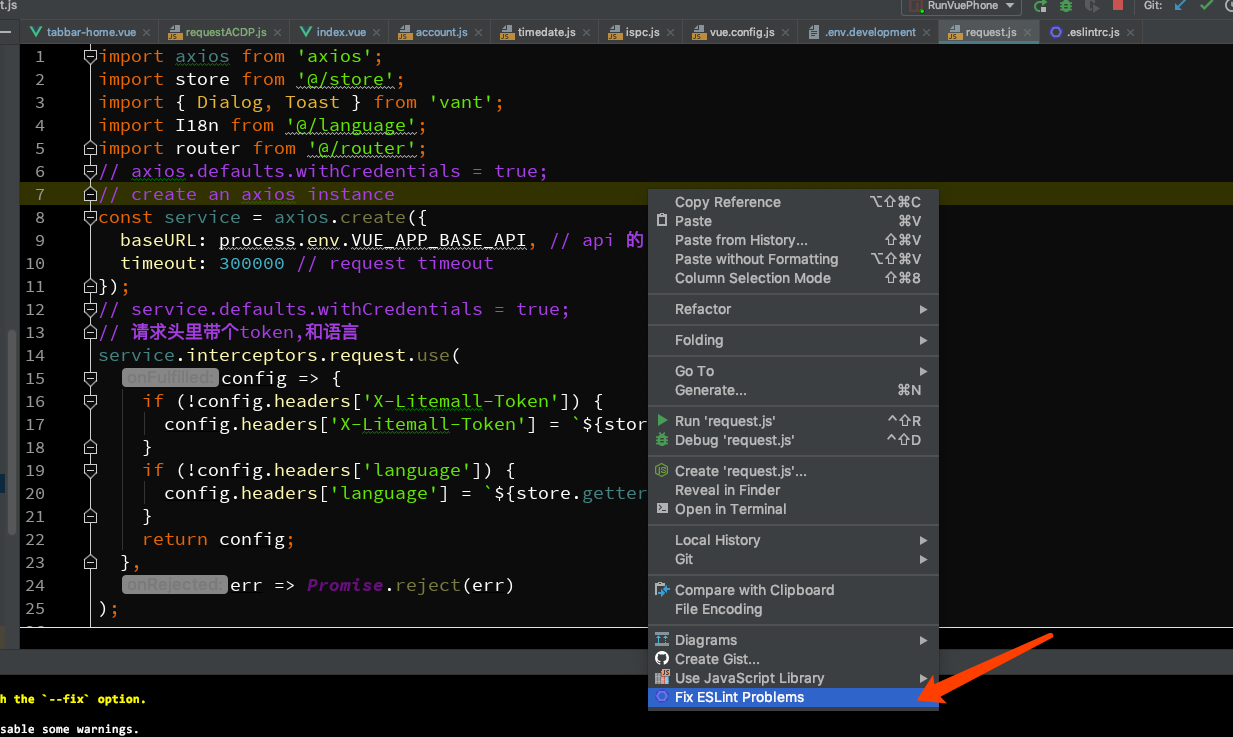
Make sure that the ESLint integration is enabled in Preferences | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint. If you are using ESLint with eslint-plugin-prettier, use the Fix ESLint Problems action to reformat the current file – find it using Find Action ( Cmd/Ctrl-Shift-A) or add a keyboard shortcut to it in Preferences | Keymap and then use it. Auto-save edited files to trigger the watcher: Uncheck to reformat on Save only.Environment variables: add COMPILE_PARTIAL=true if you want to run Prettier on partials (like _component.scss).Output paths to refresh: $FilePathRelativeToProjectRoot$.Or, if Prettier is installed globally, select prettier on macOS and Linux or C:\Users\user_name\AppData\Roaming\npm\prettier.cmd on Windows (or whatever npm prefix -g returns). bin\prettier.cmd in the project’s node_module folder. File Type: JavaScript (or Any if you want to run Prettier on all files).In older IDE versions, select Custom and do the following configuration: In Webstorm 2018.2, select Prettier from the list, review the configuration, add any additional arguments if needed, and click OK. Go to Preferences | Tools | File Watchers and click + to add a new watcher. To automatically format your files using Prettier on save in WebStorm 2019.* or earlier, you can use a File Watcher. Running Prettier on save using File Watcher To run Prettier on save in older IDE versions, you can set up a file watcher following the instructions below. To use Prettier in IntelliJ IDEA, PhpStorm, P圜harm, and other JetBrains IDEs, please install this plugin. You can further configure what files will be updated using the glob pattern. To run Prettier on save in WebStorm 2020.1 or above, open Preferences | Languages & Frameworks | JavaScript | Prettier and enable the option Run on save for files.īy default, only JavaScript and TypeScript files will be formatted automatically. Use the Reformat with Prettier action ( Opt-Shift-Cmd-P on macOS or Alt-Shift-Ctrl-P on Windows and Linux) to format the selected code, a file, or a whole directory.


 0 kommentar(er)
0 kommentar(er)
